Award-winning UX designer, creating beautiful experiences that inspire connection and drive engagement.

Explore offers
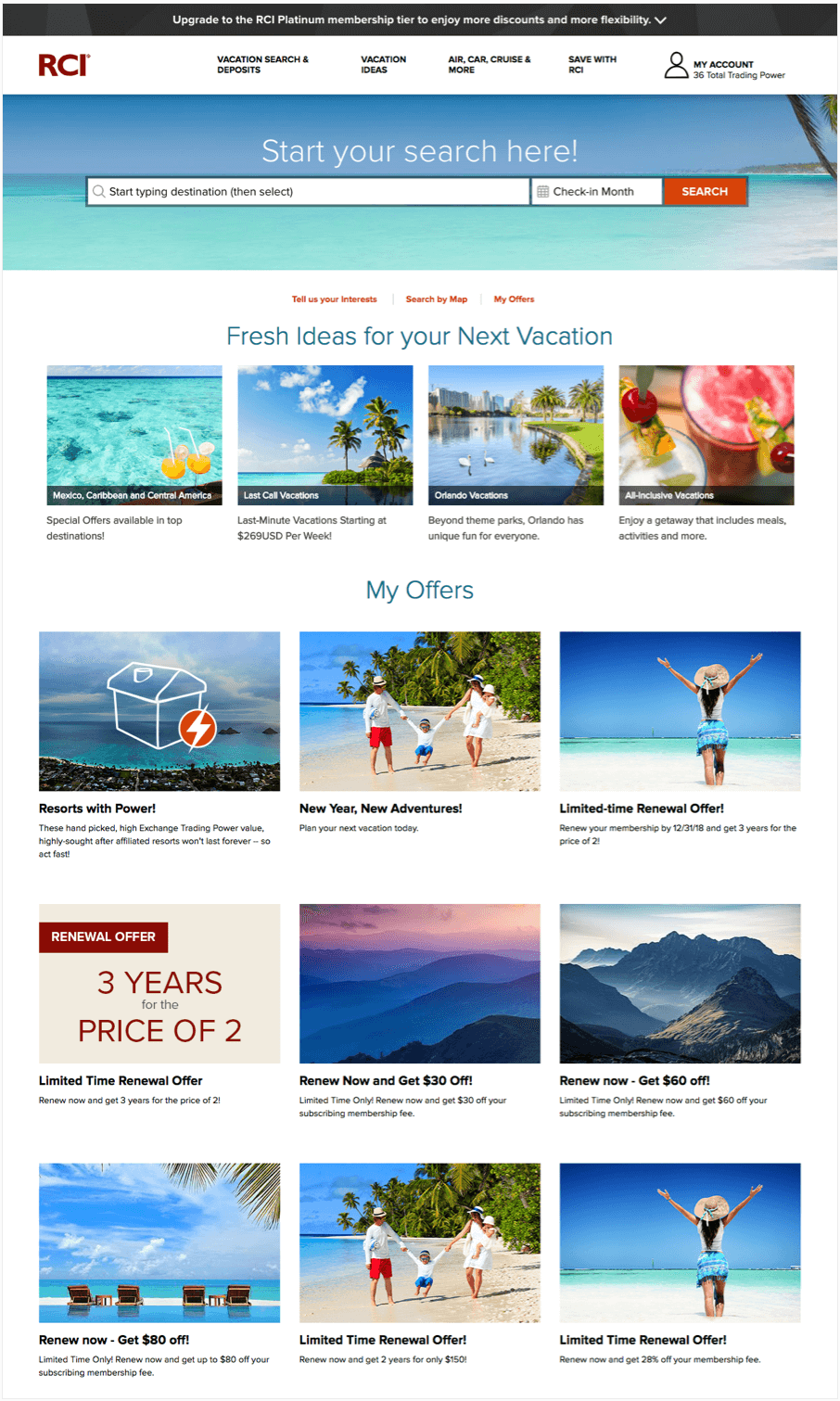
Finding the Best Deal
After an exciting rebrand, this timeshare exchange company needed to tackle its offers page. The problem? With so many offers on the page, it was hard for users to find the right one for themselves. They wanted the deal, but they couldn't find it. Often they resorted (see what I did there?) to using the call center to find the best deal. Which was costly for the company and frustrating for the users. No bueno.
My Role
UX Design
UI Design
Visual Design
Content Audit
User Research


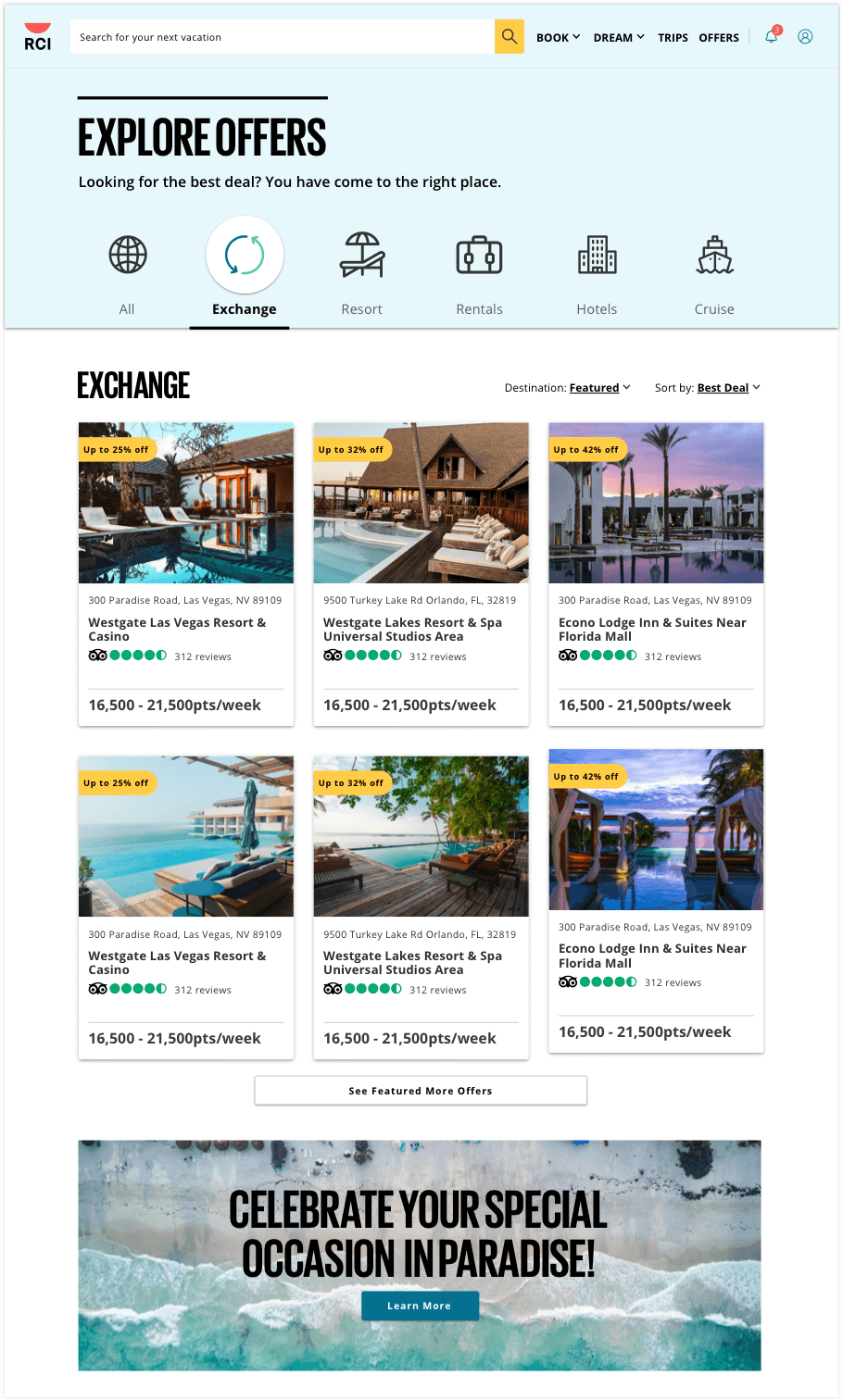
Sorting in Categories
I wanted to know what offers our users were the most interested in. So, I looked at our analytics and talked with call center guides.
I found out that people usually knew what category of deal they wanted. Most wanted to exchange to make the most of their timeshare purchase. Some knew where they wanted to go; Others wanted to see the best deals first.
I used what I learned to create categories and provide sorting options. After launching this new design, we saw a decrease in users calling into the center looking for deals.


See the before/after using the slider
Reflections + Next Steps
What Did I Learn?
Too much of a good thing can be a bad thing. Too many options can be overwhelming for users. They either ask for help (by calling the call center) or put off the purchase..
When it comes to timeshare owners, exchange is king. They already pay money into the timeshare so they want to use that first, no matter how good your other deals are.
Organization is a powerful tool in your UX arsenal. It's not always about adding new functionality. You can work wonders with information hierarchy and a fresh coat of rebrand paint.
Copyright © Trinidad M. Pena | Download My Resume | Linkedin Profile